
It was a surreal experience to be involved in the Apple announcement in Chicago last week. There were so many moments to write about and so many amazing updates to Apple technology (and implications for our learners) but for now I will share my three favorite updates to Keynote for iPad.
Exciting Keynote Update #1: Add drawings
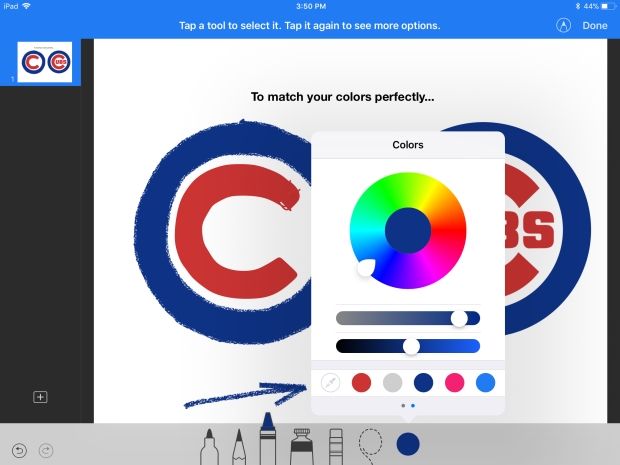
As most of you know, Apple has a new iPad that is compatible with Apple Pencil. This truly is a game changer for education. The addition of drawing in Keynote is my favorite game changer EVER! The great news: you don’t have to have a pencil to draw…you can draw with your finger or another stylus if you have an older iPad. The implications for creativity are HUGE! Before, if you wanted to add a custom image you either had to create it in another app and use Instant Alpha to delete the background or you had to use the Draw with Pen feature in Keynote for Mac. Not anymore (picture a 40-year-old woman skipping with jazz hands and you’ll understand my excitement). Additionally, the power of the drawing tool is amazing! Lots of great features to play with, including changing the opacity, filling an image with color, custom colors, and a variety of drawing tools to make your drawings interesting. One of my favorites to the update is being able to pick my own colors to match a project that I am working on! Students can trace an image right in Keynote and match colors perfectly and there are no copyright infringements!

Don’t judge my drawings…but I used the color picker to pull color from an image I found online.

Exciting Keynote Update #2: Animate your drawings
So, yes, drawing on slides is awesome! So exciting! But wait…there’s more! You can animate your drawings! You can also animate each drawing as a separate object! There’s so much you can do here and I can’t wait to share more! This is just so exciting! Think about the possibilities this has for storytelling, showing work in math, experiments, and more! Here’s a sample drawing animation of a growing flower: https://vimeo.com/262884017

Think of the possibilities in animating a story as each drawing can be animated separately!
Exciting Keynote Update #3: Change slide size
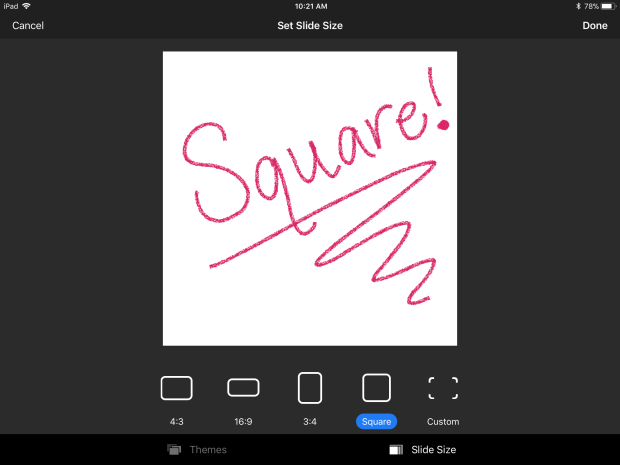
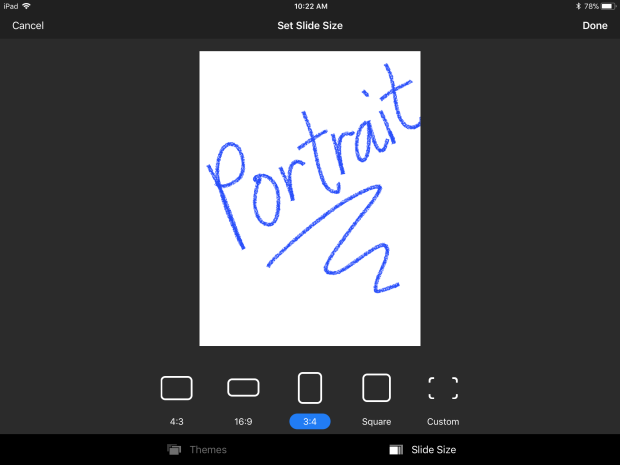
My next favorite addition to Keynote is having the ability to change the size of the slides to fit screens with different aspect ratios! HOORAY!!!!! This is seriously just the best! When I wanted to do this before, I could only change the size of the slide on my Mac and then I could send it to my iPad. It’s little things like this that make my creative heart go pitter patter! Here’s a link to one of my favorite projects, where the size of the slide has to be portrait!



Click here to learn more about all the newest features in Keynote for iPad!



